tagesschau.de News
Created by iamrbn
0
Download
Informations
Author: iamrbn
Downloads: 66
Stars: 0
Type: Home Screen Widget
Published on: 17 July 2022
Description
 tagesschau-widget for Scriptable
tagesschau-widget for Scriptable
Based on this reddit post of u/trbn_hck
Unfortunately the Repositorie in his GitHub profile is no longer exist.
Widget übersicht 👀

Features ✨
Verfügbare Widget Typen
Ansichtstypen
- "Listview" (Standard, wenn keine ansicht in den Widgetparametern definiert wurde)
- verfügbar für medium, large, extralarge
- "detailview"
- verfügbar für medium, large, extralarge
- "fullscreen"
- verfügbar für small, medium, large
Verügbare Widgetgrößen
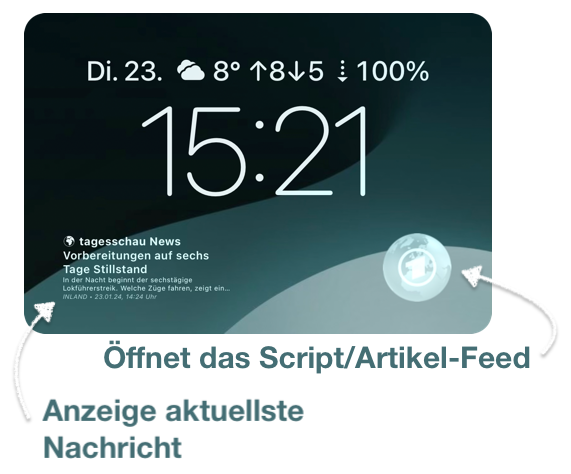
- Rund Lockscreen (Circular Lockscreen Widget)
- Rechteckig Lockscreen (Rectangular Lockscreen Widget)
- Small
- Medium
- Large
- Extra-Large (iPadOS15 und höher)
Klickbare Elemente


Bei den "detailview" Widgets ist ausschließlich das Titelbild klickbar und führt zum entsprechenden Artikel. Zudem sind in den "detailview" Widgets die Ressort Tags Klickbar und führen zur entsprechenden Ressort Übersicht (Ausgenonnem ist "Sonstiges") Bei den "listview" bzw. normalen widgets ist der komplette jeweilige "Stack" (graue hintergrund) klickbar.
Eilmeldung / Vorschau nicht Verfügbar
Sollte es noch oder überhaupt kein Titelbild zu einem Artikel geben, so wird ein Platzhalter verwendet um eine Fehlermeldung zu vermeiden.

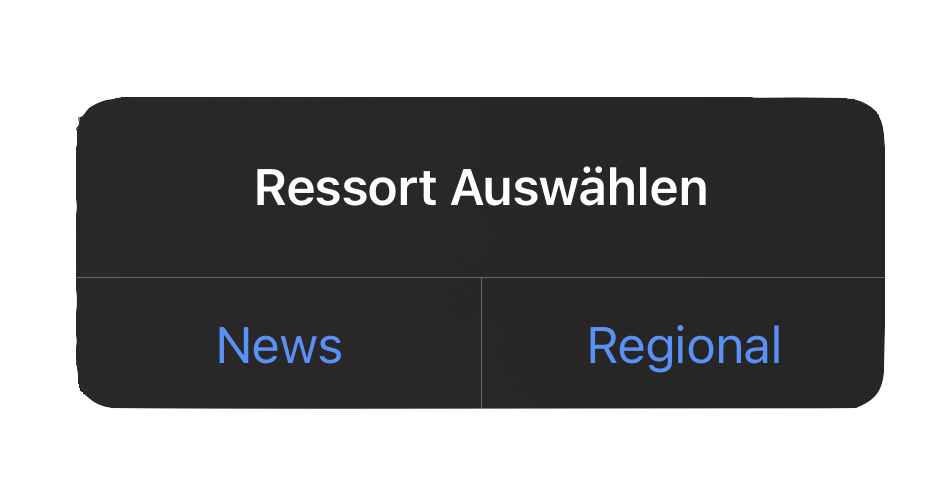
Feed Ansicht
In der Feed Ansicht kann zwischen News, Regional & Video ausgewählt werden.

Was Ausgewählt wurde wird später im Header angezeigt. Zudem zeigt der Feed u. a. farblich an ob ein Artikel eine Eilmeldung ist. Jede einzelne Zeile ist klickbar und führt zum jeweiligen Artikel im In-App Browser.

Push Notifications
Es kann eingestellt werden ob du Nachrichten über Neue Meldungen und neue Folgen vom "tagesschau in 100 Sekunden" Podcast erhalten möchtest. Das ist pro Gerät einstellbar (iPhone & iPad).

Script Settings
Im Script können neben dem erlauben von Push Notifications auch den ungefähren [^1] Refresh Intervall des Widgets einstellen zudem den standard Feed-Typ eingestellt werden.
news oder regional
let feedtype = 'news' // Standard Feed Typ eingeben 'news' oder 'regional' möglich!
let bundesland = 'baden-württemberg' // 'baden-württemberg' // für alle BL bitte leere hochkommatas ('') verwenden; für mehrere BL diese bitte mit komma getrennt aneinander reihen!
let background = 'tagesschauBackground05' // tagesschauBackground = classic; tagesschauBackground05 = abgedunkelt;
//Refresh Intervall der Widgets/Scripts in Minuten eingeben
let CONFIGS = {
DEVICES: {
iPad: {
enableNotifications: false, //true: Neue Pushnachrichten erlauben; ansonsten 'false'
tagesschau100sec: true, //true: für Pushnachrichten bei neuer Folge
refreshInt: 30
},
iPhone: {
enableNotifications: true,
tagesschau100sec: true,
refreshInt: 30
}
}
};
Widget Parameter
Beim eintragen des Keywords
detailviewwird der erste Artikel in der Detailansicht präsentiert. Das gleiche gilt auch für den Parameterfullscreen- Hier wird der komplette Platz vom Widget verendet.Widgets können mit den keywords
newsoderregionalden jeweilgen Feed anzeigen.
Wichtig: Sollten beide optionen gewünscht sein, so sollten die jeweiligen Keywords getrennt werden d. h. durch z.B. ein Semicolon ";"
Bsp. regional;fullscreen
Erster Lauf
Beim ersten Lauf wird im Scriptable Ordner ein neuer Ordner erstellt mit dem Namen "tagesschau-widget" In diesem werden die drei unten aufgeführten Bilder abgelegt.
iCloud Drive/
├─ Scriptable/
│ ├─ tagesschau-widget/
│ │ ├─ tagesschauHeader.png
│ │ ├─ appIcon.png
│ │ ├─ appIconRounded.png
│ │ ├─ tagesschauBackground.png
│ │ ├─ tagesschauBackground05.png
│ │ ├─ placeholderThumbnail.png
│ │ ├─ tagesschau_trademark_monochrLS.png

![]()
![]()




Selfupdate Funktion
Das Script verfügt über eine Selbstupdate Funktion[^2]. Der User bekommt nach dem Script Update auf GitHub eine benachrichtigung das eine neue Version zur verfügung steht.

⬆️ Nach Oben Springen
[^1]:refreshAfterDate
- ListWidget()
refreshAfterDate: DateThe property indicates when the widget can be refreshed again. The widget will not be refreshed before the date have been reached. It is not guaranteed that the widget will refresh at exactly the specified date.
The refresh rate of a widget is partly up to iOS/iPadOS. For example, a widget may not refresh if the device is low on battery or the user is rarely looking at the widget.
Source: Scriptable Documentation




