HTML Widget
Created by Normal-Tangerine8609
9
Download
Informations
Author: Normal-Tangerine8609
Downloads: 237
Stars: 9
Type: Home Screen Widget
Published on: 14 July 2022
Description
HTML Widget

HTML Widget allows you to create Scriptable widgets in HTML-like syntax. HTML Widget is easy to use and supports all widget features.
Documentation
Features
- Simplifies gradients:
to top left, #134E5E, #71B280. - Supports HSL, HSLA, RGB, RGBA, hex or CSS colour names like
red. - Style elemnts with a CSS-like syntax or attributes.
- Easily share styles between elements with classes.
- Use addons like
symbolto simplify adding SFSymbols to widgets.
Example

const htmlWidget = importModule("html-widget");
const symbol = importModule("html-widget-symbol");
const addons = { symbol };
const json = await new Request(
"https://www.reddit.com/r/Showerthoughts.json"
).loadJSON();
const post = json.data.children[Math.floor(Math.random() * 10)].data;
const title = post.title.replace(/</g, "<").replace(/>/g, ">");
const body = post.selftext.replace(/</g, "<").replace(/>/g, ">");
const ups = post.ups;
const upsRatio = post.upvote_ratio;
const comments = post.num_comments;
const url = post.url;
const widget = await htmlWidget(
`
<widget refresh-after-date="15" url="${url}">
<style>
symbol {
image-size: 13,13;
}
text {
font: system-ui, 11;
minimum-scale-factor: 0.3;
}
.title {
font: system-ui, 13;
align-text: center;
}
.bottom-bar {
align-content: center;
}
.bottom-bar > text {
line-limit: 1
}
</style>
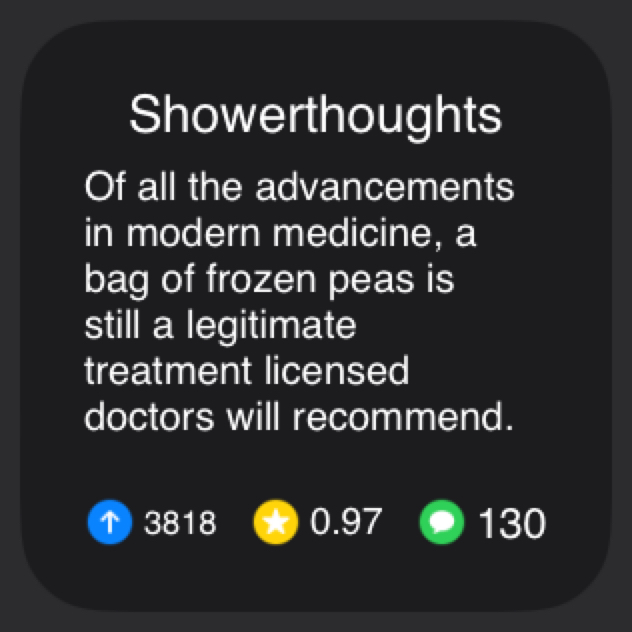
<text class="title">Showerthoughts</text>
<spacer space="5"/>
<text>${title}</text>
<text>${body}</text>
<stack class="bottom-bar">
<symbol>arrow.up.circle.fill</symbol>
<spacer space="2"/>
<text>${ups}</text>
<spacer/>
<symbol>star.circle.fill</symbol>
<spacer space="2"/>
<text>${upsRatio}</text>
<spacer/>
<symbol>message.circle.fill</symbol>
<spacer space="2"/>
<text>${comments}</text>
</stack>
</widget>
`,
true,
addons
);
Script.setWidget(widget);
widget.presentSmall();
Script.complete();
Module
If you would prefer to use a module instead of a function follow these steps:
- Copy the file from the html-widget.js and paste it into a new Scriptable script
- Rename the script to
Scriptable-HTML-Widget - Create a new script and paste
const htmlWidget = importModule("Scriptable-HTML-Widget")at the top of the file - Start to create the widget as you would normally
Bugs and Feedback
If you find any bugs please message me. My preferred mode of communication is Reddit but fell free to post the issues to this respiratory.
Support
Thanks for the support of the r/Scriptable community.
Thanks for u/TheLongConIsGone and u/Glassounds for answering some of my scriptable questions.
Thanks for henryluki, the creator of the HTML parser once used in the script.
Thanks for you visiting or trying out HTML Widget!